طريقة اضافة سلايد شو الى بلوجر
الزيارات:
الزيارات:
Unknown | 11:44 ص |
اضافت بلوجر
طريقة اضافة سلايد شو الى بلوجر
بسم الله الرحمن الرحيم
والصلاة والسلام على أشرف المرسلين
سيدنا محمد وعلى آله وصحبه أجمعين
دائمًا يحتاج أصحاب المواقع والمدونات إلى إضافة عارض للصور (سلايدر) لعرض
الصور الهامة لموضوعات الموقع على الصفحة الرئيسية أو إستخدامه كبانر أو
ألبوم للصور.وتوجد طرق عديدة لعرض الصور يمكن متابعتها فى هذا الموضوع
وتوجد العديد من الطرق والأكواد التى تضاف للمواقع والمدونات بطرق عديدة
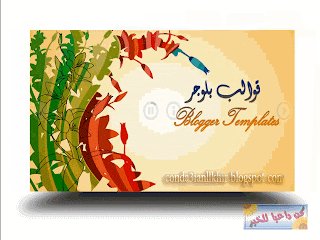
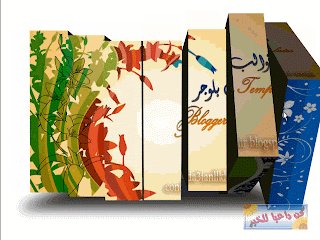
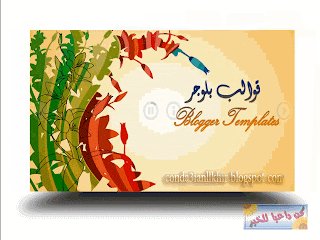
ولكن هذه الإضافة الرائعة هى لعرض الصور بطريقة ثلاثية الأبعاد (Piecemaker
2 slider) وهى إضافة مجانية متاحة لمواقع ووردبريس wordpress ولكن هذه
الطريقة تمكنا من إضافة السلايدر إلى مدونات البلوجر .

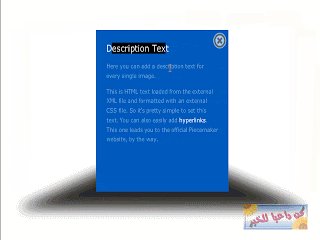
معاينة الإضافة 
تحميل الإضافة
طريقة تركيب Piecemaker 2 slider بمدونات بلوجر:
فى البداية تحميل الملف الملف الخاص بالإضافة Piecemaker 2
رفع الملف إلى dropbox أو Googledrive
(وفى هذا الموضوع شرح مفصل عن حفظ الملفات على Googledrive )
ثم التعديل عليه بما يناسب موقعك كما يلى:
يفتح ملف Xml عن طريق Notepade والبحث عن مسارات الصور وإستبدالها بالروابط المباشرة الصور الخاصة بموقعك هكذا
تغيير الجزء الملون باللون الأزرق برابط مباشر للصورة الأولى
تغيير الجزء الملون باللون الأحمر بعنوان الموضوع
تغيير الجزء الملون باللون الأخضر بملخص عن الموضوع
ملاحظة: هذا الجزء من الكود مكرر 6 مرات لكل صور فيجب إعادة الخطوة السابقة 6 مرات لكل صورة
ثم save
يمكن أيضا صنع Slideshow أون لاين من خلال بعض المواقع التى تقدم هذه الخدمة مجانًا تعرف عليها بالتفصيل تابع هذا الموضوع
المزيد من إضافات بلوجر
أولا : أضف أداة Html/javascript إلى مدونات بلوجر ثم إنسخ بها الكود التالى
يوجد داخل الملف الذى تم تحميله ورفعه إلى dropbox أو Googledrive صفحة الويب بعنوان index إنسخ الرابط المباشر لها ثم ضعه بهذا الكود مكان الرابط الملون بالأزرق:<center/> <iframe src="https://dl.dropbox.com/u/80212138/%D9%85%D8%AF%D9%88%D9%86%D8%A9%20%D9%83%D9%86%20%D8%AF%D8%A7%D8%B9%D9%8A%D8%A7%20%D9%84%D9%84%D8%AE%D9%8A%D8%B1/3d%20slideshow/index.html" style="border:0px #FFFFFF none;" name="My iFrame" scrolling="no" frameborder="0" marginheight="0px" marginwidth="0px" height="500px" width="900px"></iframe> <center/></center></center>
<center>
<a href="http://conda3ianllkhir.blogspot.com/" target="_blank"><img alt="Blogger widget" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6t_KijbJG9uBJUFLIqBP5DceckaJPHorBhkuMHXWjo_Sbcl3LVSUrIsfquTYuQaqpNgq2fRyNtI0JLDRAqFAzyfrSh-NTFivhLyE79ZDhJPUu73AsE1hHoEumPFctVZvaaHJij8T9Orc0/s89/%25D8%25A8%25D8%25A7%25D8%25AF%25D8%25AC%2520%25D8%25A7%25D9%2584%25D9%2585%25D8%25AF%25D9%2588%25D9%2586%25D8%25A9%2520%25D9%2584%25D8%25A8%25D9%2584%25D9%2588%25D8%25AC%25D8%25B1.png" title="Blogger widget" /></a></center>
</center>
</center>
ثانيًا: يوجد ملف يإسم piecemakerXML
يتم تغيير روابط الصور الخاصة بموقعك وتغيير النص بكتابة ملخص للموضوعيفتح ملف Xml عن طريق Notepade والبحث عن مسارات الصور وإستبدالها بالروابط المباشرة الصور الخاصة بموقعك هكذا
<Image Filename="image1.jpg">
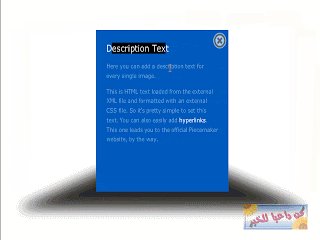
<Text>
<headline>Description Text</headline>
<break>Ӂ</break>
<paragraph>Here you can add a description text for every single image.</paragraph>
<break>Ӂ</break>
<inline>This is HTML text loaded from the external XML file and formatted with an external CSS file. So it's pretty simple to set this text. You can also easily add</inline>
<a href="http://www.modularweb.net/piecemaker" target="_blank">Ӂhyperlinks</a>
<paragraph>. This one leads you to the official Piecemaker website, by the way.</paragraph>
تغيير الجزء الملون باللون الأزرق برابط مباشر للصورة الأولى
تغيير الجزء الملون باللون الأحمر بعنوان الموضوع
تغيير الجزء الملون باللون الأخضر بملخص عن الموضوع
ملاحظة: هذا الجزء من الكود مكرر 6 مرات لكل صور فيجب إعادة الخطوة السابقة 6 مرات لكل صورة
ثم save
يمكن أيضا صنع Slideshow أون لاين من خلال بعض المواقع التى تقدم هذه الخدمة مجانًا تعرف عليها بالتفصيل تابع هذا الموضوع
المزيد من إضافات بلوجر
تنبيه :المرجو عدم نسخ الموضوع بدون ذكر مصدره مع رابط للموضوع الأصلى وإسم المدونة وشكرا
التسميات:
اضافت بلوجر
| روابط هذه التدوينة قابلة للنسخ واللصق | |
| URL | |
| HTML | |
| BBCode | |



0 التعليقات:
إرسال تعليق